mirror of
https://github.com/karl0ss/homepage.git
synced 2025-11-24 12:04:29 +00:00
new website design
this is a trial run, it could very well get reverted
This commit is contained in:
parent
861a3d2091
commit
2685c20134
Binary file not shown.
|
Before Width: | Height: | Size: 981 KiB |
BIN
docs/assets/blossom_valley.jpg
Normal file
BIN
docs/assets/blossom_valley.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 461 KiB |
BIN
docs/assets/blossom_valley_blur.jpg
Normal file
BIN
docs/assets/blossom_valley_blur.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 67 KiB |
BIN
docs/assets/homepage_demo_clip.png
Normal file
BIN
docs/assets/homepage_demo_clip.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 721 KiB |
@ -12,17 +12,18 @@ hide:
|
|||||||
|
|
||||||
<div style="margin-top: -100px;"></div>
|
<div style="margin-top: -100px;"></div>
|
||||||
|
|
||||||
<p align="center" style="max-width: 75%; margin: 0 auto; display: block;" markdown>
|
<div style="max-width: 70%; margin: 0 auto; display: block;">
|
||||||

|
|
||||||

|
|
||||||
|
|
||||||
A modern, <em>fully static, fast</em>, secure <em>fully proxied</em>, highly customizable application dashboard with integrations for over 100 services and translations into multiple languages. Easily configured via YAML files or through docker label discovery.
|
<img src="assets/banner_light@2x.png" alt="homepage" style="max-width: 100%; max-height: 175px; margin: 0 auto; display: block;" />
|
||||||
|
|
||||||

|
<img src="assets/homepage_demo_clip.png" alt="homepage" style="max-width: 100%; margin: 0 auto; display: block;" />
|
||||||
|
|
||||||
<p align="center">
|
<p style="margin: 0 0 30px;">A modern, <em>fully static, fast</em>, secure <em>fully proxied</em>, highly customizable application dashboard with integrations for over 100 services and translations into multiple languages. Easily configured via YAML files or through docker label discovery.</p>
|
||||||
<a href="https://www.digitalocean.com/?refcode=df14bcb7c016&utm_campaign=Referral_Invite&utm_medium=Referral_Program&utm_source=badge"><img src="https://web-platforms.sfo2.cdn.digitaloceanspaces.com/WWW/Badge%203.svg" alt="DigitalOcean Referral Badge" /></a>
|
|
||||||
</p>
|
</div>
|
||||||
<p align="center">
|
|
||||||
<em>Homepage builds are kindly powered by DigitalOcean.</em>
|
<style>
|
||||||
</p>
|
.md-header__source {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|||||||
57
docs/more/coverage.md
Normal file
57
docs/more/coverage.md
Normal file
@ -0,0 +1,57 @@
|
|||||||
|
---
|
||||||
|
title: Community Coverage
|
||||||
|
description: Homepage has been covered by quite a few YouTube channels, here are some of them.
|
||||||
|
---
|
||||||
|
|
||||||
|
Homepage has been covered by quite a few YouTube channels, here are some of them. If you have a video you'd like to add, please open a PR!
|
||||||
|
|
||||||
|
## English
|
||||||
|
|
||||||
|
<div class="grid" markdown>
|
||||||
|
|
||||||
|
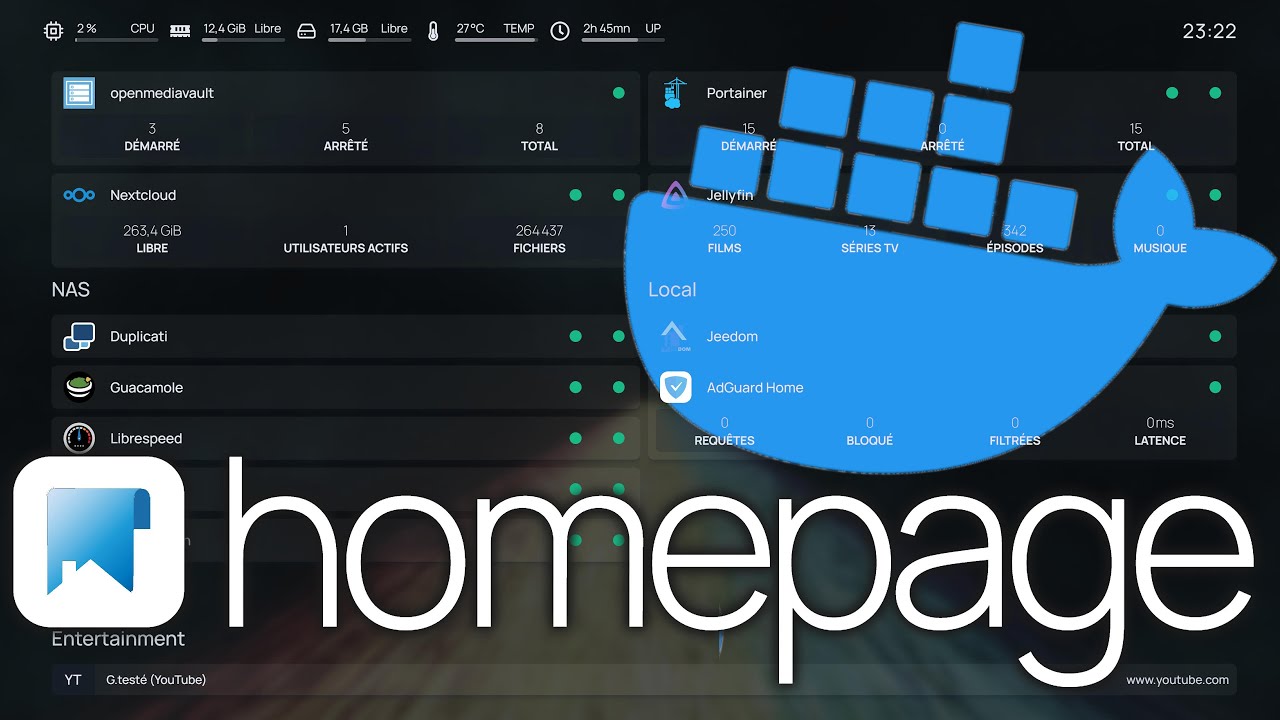
[](https://www.youtube.com/watch?v=mC3tjysJ01E)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=o9SLve4wBPY)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=j9kbQucNwlc)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=3Ux7zfCCM1A)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=4AwUNy2eztA)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=7mUUCB3kP0E)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=a5-4u0qFKaE)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=tV7-06FU4gQ)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=X2ycbT7rPu4)
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=1jEWUJqL-eo)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="grid" markdown>
|
||||||
|
|
||||||
|
<div markdown>
|
||||||
|
## French
|
||||||
|
[](https://www.youtube.com/watch?v=aGztk8you6o)
|
||||||
|
[](https://www.youtube.com/watch?v=pQfhWqZh7YE)
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div markdown>
|
||||||
|
## German
|
||||||
|
[](https://www.youtube.com/watch?v=DrDgg-WRA2g)
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div markdown>
|
||||||
|
## Chinese
|
||||||
|
[{: style="width: 100%"}](https://www.youtube.com/watch?v=DAW15ckt4n4)
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div markdown>
|
||||||
|
## Russian
|
||||||
|
[](https://www.youtube.com/watch?v=dk3Cp5ck8mY)
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
@ -3,8 +3,6 @@ title: Development
|
|||||||
description: Homepage Development
|
description: Homepage Development
|
||||||
---
|
---
|
||||||
|
|
||||||
## Development Overview
|
|
||||||
|
|
||||||
First, clone the homepage repository.
|
First, clone the homepage repository.
|
||||||
|
|
||||||
For installing NPM packages, this project uses [pnpm](https://pnpm.io/) (and so should you!):
|
For installing NPM packages, this project uses [pnpm](https://pnpm.io/) (and so should you!):
|
||||||
|
|||||||
@ -1,5 +1,10 @@
|
|||||||
{% extends "base.html" %}
|
{% extends "base.html" %}
|
||||||
|
|
||||||
|
{% block header %}
|
||||||
|
<div id="blur-overlay" class="blur-overlay"></div>
|
||||||
|
{% include "partials/header.html" %}
|
||||||
|
{% endblock %}
|
||||||
|
|
||||||
{% block site_nav %}
|
{% block site_nav %}
|
||||||
<!-- Navigation -->
|
<!-- Navigation -->
|
||||||
{% if nav %}
|
{% if nav %}
|
||||||
|
|||||||
@ -1,3 +1,17 @@
|
|||||||
|
[data-md-color-scheme="slate"] {
|
||||||
|
--md-hue: 220;
|
||||||
|
--md-default-bg-color: hsla(0, 0%, 14%, 0.6);
|
||||||
|
--md-code-bg-color: hsla(0, 0%, 0%, 0.2);
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-color-scheme="default"] {
|
||||||
|
--md-hue: 220;
|
||||||
|
--md-default-fg-color--light: white;
|
||||||
|
--md-default-fg-color--lighter: hsla(0, 0%, 100%, 0.6);
|
||||||
|
--md-default-bg-color: hsla(0, 0%, 100%, 0.8);
|
||||||
|
--md-code-bg-color: hsla(0, 0%, 100%, 0.8);
|
||||||
|
}
|
||||||
|
|
||||||
[data-md-toggle="search"]:not(:checked) ~ .md-header .md-search__form::after {
|
[data-md-toggle="search"]:not(:checked) ~ .md-header .md-search__form::after {
|
||||||
position: absolute;
|
position: absolute;
|
||||||
top: 0.3rem;
|
top: 0.3rem;
|
||||||
@ -42,3 +56,153 @@
|
|||||||
.md-typeset table:not([class]) {
|
.md-typeset table:not([class]) {
|
||||||
display: table;
|
display: table;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/* less than 1440px wide */
|
||||||
|
@media (max-width: 1440px) {
|
||||||
|
.md-footer-meta__inner {
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* less than 740px wide */
|
||||||
|
@media (max-width: 740px) {
|
||||||
|
.md-footer-meta__inner {
|
||||||
|
justify-content: left;
|
||||||
|
flex-direction: column;
|
||||||
|
}
|
||||||
|
.md-social {
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-header__button.md-logo {
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-header__button.md-logo img,
|
||||||
|
.md-header__button.md-logo svg {
|
||||||
|
height: 2rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-header__topic {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
background-image: url("/assets/blossom_valley.jpg");
|
||||||
|
background-size: cover;
|
||||||
|
background-attachment: fixed;
|
||||||
|
background-position: center;
|
||||||
|
background-color: transparent;
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
|
||||||
|
.blur-overlay {
|
||||||
|
z-index: -1;
|
||||||
|
position: fixed;
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
background: hsla(0, 0%, 0%, 0);
|
||||||
|
backdrop-filter: blur(64px);
|
||||||
|
-webkit-backdrop-filter: blur(64px);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-nav--lifted > .md-nav__list > .md-nav__item--active > .md-nav__link,
|
||||||
|
.md-nav--secondary .md-nav__title {
|
||||||
|
background: none;
|
||||||
|
box-shadow: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-color-scheme="slate"] .md-main,
|
||||||
|
[data-md-color-scheme="slate"] .md-tabs,
|
||||||
|
[data-md-color-scheme="slate"] .md-footer {
|
||||||
|
background-color: hsla(0, 0%, 0%, 0.3);
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-color-scheme="default"] .md-main,
|
||||||
|
[data-md-color-scheme="default"] .md-tabs,
|
||||||
|
[data-md-color-scheme="default"] .md-footer {
|
||||||
|
background-color: hsla(0, 0%, 100%, 0.1);
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-color-scheme="slate"] .md-header {
|
||||||
|
background-color: hsla(0, 0%, 0%, 0.3);
|
||||||
|
backdrop-filter: blur(16px);
|
||||||
|
-webkit-backdrop-filter: blur(16px);
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-color-scheme="default"] .md-header {
|
||||||
|
background-color: hsla(0, 0%, 100%, 0.1);
|
||||||
|
backdrop-filter: blur(16px);
|
||||||
|
-webkit-backdrop-filter: blur(16px);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-footer-meta {
|
||||||
|
background-color: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-color-scheme="slate"][data-md-color-primary="black"],
|
||||||
|
[data-md-color-scheme="default"][data-md-color-primary="black"] {
|
||||||
|
--md-typeset-a-color: #ffffff;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-content__inner a {
|
||||||
|
text-decoration: underline;
|
||||||
|
font-weight: bolder;
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-color-scheme="default"] .highlight .p,
|
||||||
|
[data-md-color-scheme="default"] .highlight .o,
|
||||||
|
[data-md-color-scheme="default"] .highlight .ow,
|
||||||
|
[data-md-color-scheme="default"] .highlight .c,
|
||||||
|
[data-md-color-scheme="default"] .highlight .c1,
|
||||||
|
[data-md-color-scheme="default"] .highlight .ch,
|
||||||
|
[data-md-color-scheme="default"] .highlight .cm,
|
||||||
|
[data-md-color-scheme="default"] .highlight .cs,
|
||||||
|
[data-md-color-scheme="default"] .highlight .sd {
|
||||||
|
color: #36464eaa;
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-color-scheme="default"] .md-annotation__index:after {
|
||||||
|
background-color: #36464ecc;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* I know this is a farce, but I want it to look nice. */
|
||||||
|
.css-9if7bc {
|
||||||
|
background-color: hsla(0, 0%, 0%, 0.3);
|
||||||
|
backdrop-filter: blur(16px);
|
||||||
|
-webkit-backdrop-filter: blur(16px);
|
||||||
|
}
|
||||||
|
|
||||||
|
@media screen and (max-width: 76.234375em) {
|
||||||
|
.md-nav--primary,
|
||||||
|
.md-nav--primary .md-nav {
|
||||||
|
background-color: hsla(0, 0%, 0%, 0.8);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media screen and (max-width: 76.234375em) {
|
||||||
|
.md-nav--primary .md-nav__title ~ .md-nav__list {
|
||||||
|
background-color: hsla(0, 0%, 0%, 0.8);
|
||||||
|
backdrop-filter: blur(16px);
|
||||||
|
-webkit-backdrop-filter: blur(16px);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media screen and (max-width: 76.234375em) {
|
||||||
|
.md-nav--primary .md-nav__title {
|
||||||
|
background-color: hsla(0, 0%, 0%, 0.8);
|
||||||
|
backdrop-filter: blur(16px);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-search__scrollwrap {
|
||||||
|
background-color: hsla(0, 0%, 0%, 0.3);
|
||||||
|
backdrop-filter: blur(16px);
|
||||||
|
-webkit-backdrop-filter: blur(16px);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-search-result .md-typeset h1 {
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
|||||||
16
mkdocs.yml
16
mkdocs.yml
@ -177,6 +177,7 @@ nav:
|
|||||||
- more/index.md
|
- more/index.md
|
||||||
- more/development.md
|
- more/development.md
|
||||||
- more/translations.md
|
- more/translations.md
|
||||||
|
- more/coverage.md
|
||||||
- more/homepage-move.md
|
- more/homepage-move.md
|
||||||
|
|
||||||
theme:
|
theme:
|
||||||
@ -202,7 +203,8 @@ theme:
|
|||||||
toggle:
|
toggle:
|
||||||
icon: material/brightness-4
|
icon: material/brightness-4
|
||||||
name: Switch to system preference
|
name: Switch to system preference
|
||||||
logo: assets/light_squircle@2x.png
|
logo: assets/banner_light@2x.png
|
||||||
|
|
||||||
favicon: assets/favicon.ico
|
favicon: assets/favicon.ico
|
||||||
features:
|
features:
|
||||||
- navigation.instant
|
- navigation.instant
|
||||||
@ -228,10 +230,12 @@ extra:
|
|||||||
social:
|
social:
|
||||||
- icon: fontawesome/brands/discord
|
- icon: fontawesome/brands/discord
|
||||||
link: https://discord.gg/k4ruYNrudu
|
link: https://discord.gg/k4ruYNrudu
|
||||||
- icon: fontawesome/regular/message
|
|
||||||
link: https://github.com/gethomepage/homepage/discussions
|
|
||||||
- icon: fontawesome/brands/github
|
- icon: fontawesome/brands/github
|
||||||
link: https://github.com/gethomepage/homepage
|
link: https://github.com/gethomepage/homepage
|
||||||
|
- icon: simple/opencollective
|
||||||
|
link: https://opencollective.com/homepage
|
||||||
|
- icon: simple/patreon
|
||||||
|
link: https://www.patreon.com/gethomepage
|
||||||
|
|
||||||
markdown_extensions:
|
markdown_extensions:
|
||||||
- pymdownx.highlight:
|
- pymdownx.highlight:
|
||||||
@ -262,12 +266,12 @@ plugins:
|
|||||||
plugins:
|
plugins:
|
||||||
- typeset
|
- typeset
|
||||||
- social:
|
- social:
|
||||||
cards_layout_dir: docs/layouts
|
cards_layout: default
|
||||||
cards_layout: custom
|
|
||||||
cards_layout_options:
|
cards_layout_options:
|
||||||
background_image: docs/assets/BlossomValley.jpg
|
background_image: docs/assets/blossom_valley_blur.jpg
|
||||||
background_color: "rgba(13, 29, 41, 128)"
|
background_color: "rgba(13, 29, 41, 128)"
|
||||||
color: "#ffffff"
|
color: "#ffffff"
|
||||||
|
logo: docs/assets/light_squircle@2x.png
|
||||||
- tags
|
- tags
|
||||||
- search:
|
- search:
|
||||||
pipeline:
|
pipeline:
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user