diff --git a/docs/assets/BlossomValley.jpg b/docs/assets/BlossomValley.jpg
deleted file mode 100644
index 8c6a6321..00000000
Binary files a/docs/assets/BlossomValley.jpg and /dev/null differ
diff --git a/docs/assets/blossom_valley.jpg b/docs/assets/blossom_valley.jpg
new file mode 100644
index 00000000..39445902
Binary files /dev/null and b/docs/assets/blossom_valley.jpg differ
diff --git a/docs/assets/blossom_valley_blur.jpg b/docs/assets/blossom_valley_blur.jpg
new file mode 100644
index 00000000..54bb9bae
Binary files /dev/null and b/docs/assets/blossom_valley_blur.jpg differ
diff --git a/docs/assets/homepage_demo_clip.png b/docs/assets/homepage_demo_clip.png
new file mode 100644
index 00000000..8ac16f35
Binary files /dev/null and b/docs/assets/homepage_demo_clip.png differ
diff --git a/docs/index.md b/docs/index.md
index 676086db..2f5b602e 100644
--- a/docs/index.md
+++ b/docs/index.md
@@ -12,17 +12,18 @@ hide:
-
-
-
+
-A modern,
fully static, fast, secure
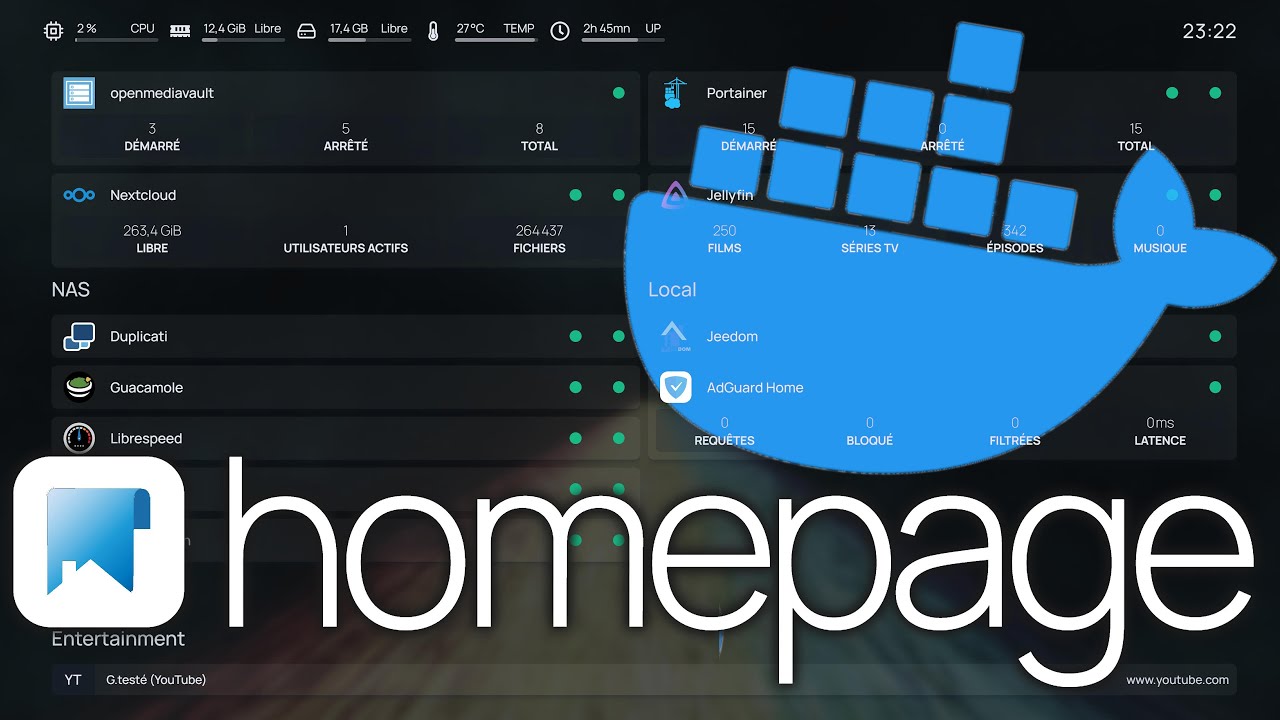
fully proxied, highly customizable application dashboard with integrations for over 100 services and translations into multiple languages. Easily configured via YAML files or through docker label discovery.
+

-
+

-
-  -
-
-
-Homepage builds are kindly powered by DigitalOcean.
-
+
A modern, fully static, fast, secure fully proxied, highly customizable application dashboard with integrations for over 100 services and translations into multiple languages. Easily configured via YAML files or through docker label discovery.
+
+
+
+[](https://www.youtube.com/watch?v=mC3tjysJ01E)
+
+[](https://www.youtube.com/watch?v=o9SLve4wBPY)
+
+[](https://www.youtube.com/watch?v=j9kbQucNwlc)
+
+[](https://www.youtube.com/watch?v=3Ux7zfCCM1A)
+
+[](https://www.youtube.com/watch?v=4AwUNy2eztA)
+
+[](https://www.youtube.com/watch?v=7mUUCB3kP0E)
+
+[](https://www.youtube.com/watch?v=a5-4u0qFKaE)
+
+[](https://www.youtube.com/watch?v=tV7-06FU4gQ)
+
+[](https://www.youtube.com/watch?v=X2ycbT7rPu4)
+
+[](https://www.youtube.com/watch?v=1jEWUJqL-eo)
+
+
+
+
+
+
+## French
+[](https://www.youtube.com/watch?v=aGztk8you6o)
+[](https://www.youtube.com/watch?v=pQfhWqZh7YE)
+
+
+
+## German
+[](https://www.youtube.com/watch?v=DrDgg-WRA2g)
+
+
+
+## Chinese
+[{: style="width: 100%"}](https://www.youtube.com/watch?v=DAW15ckt4n4)
+
+
+
+## Russian
+[](https://www.youtube.com/watch?v=dk3Cp5ck8mY)
+
+
+
 -
+
-
+ -
-
-
-