mirror of
https://github.com/karl0ss/homepage.git
synced 2025-11-24 12:04:29 +00:00
I added amd64, arm64, armv6, armv7, and commented the list of supported architectures. By the way, you should setup Dependabot in order to update (via pull requests) the Actions you use (e.g. docker/setup-qemu-action): https://github.com/marketplace/actions/docker-setup-buildx#keep-up-to-date-with-github-dependabot
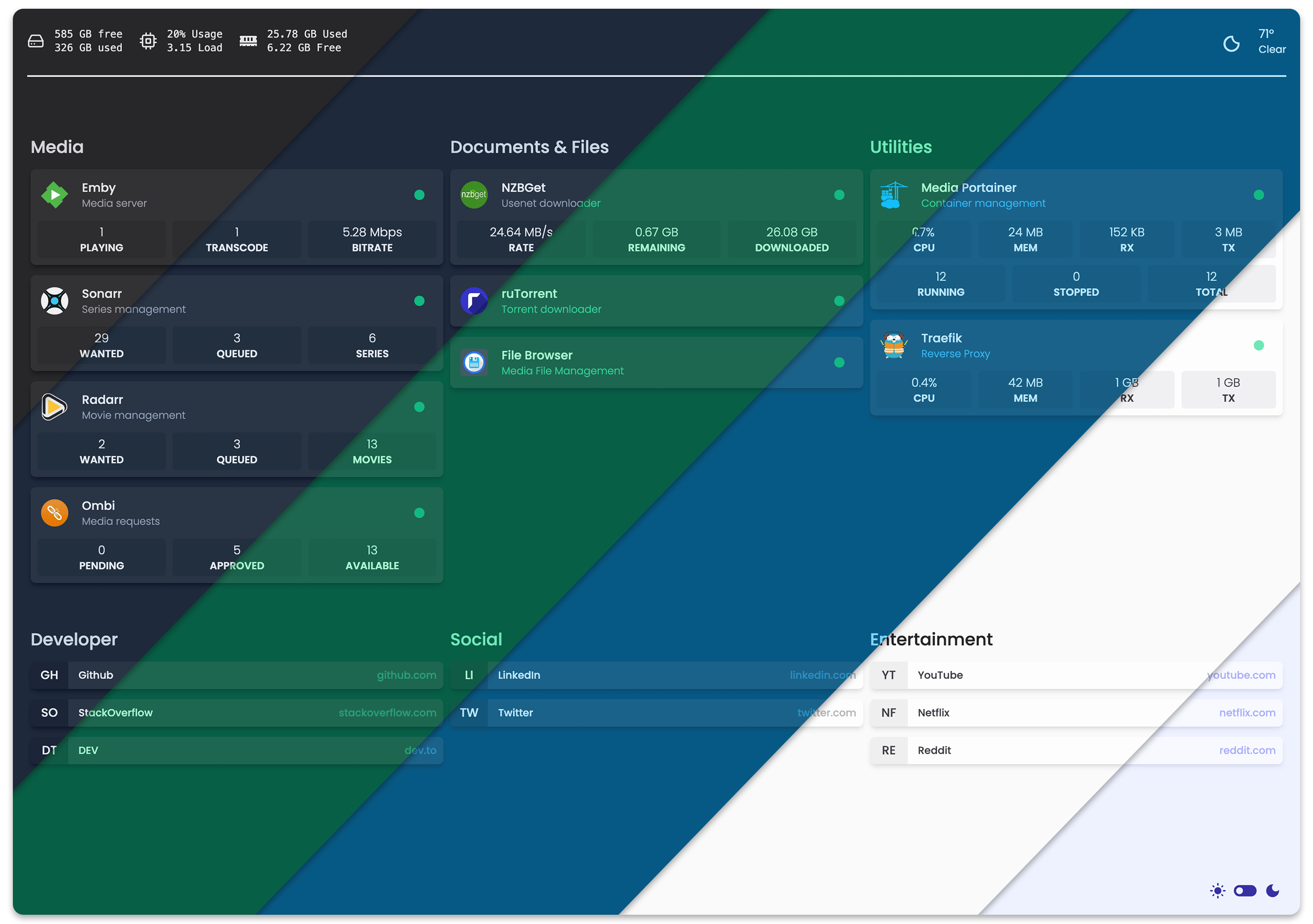
Features
- Web Bookmarks
- Service Bookmarks
- Docker Integration
- Status light + CPU, Memory & Network Reporting
- Service Integration
- Currently supports Sonarr, Radarr, Ombi, Emby, NZBGet & Portainer
- Docker Integration
- Homepage Widgets
- System Stats (Disk, CPU, Memory)
- Weather (via weatherapi.com)
- Customizable
- 21 theme colors with light and dark mode support
Getting Started
You can run the homepage from a docker container or locally using node.
With Docker
Using docker compose:
version: '3.3'
services:
homepage:
image: ghcr.io/benphelps/homepage:main
container_name: homepage
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config
or docker run:
docker run -p 3000:3000 -v /path/to/config:/app/config ghcr.io/benphelps/homepage:main
With Node
First, clone the repository:
git clone https://github.com/benphelps/homepage.git
Then install dependencies and build the production bundle (I'm using pnpm here, you can use npm or yarn if you like):
pnpm install
pnpm build
Finally, run the server:
pnpm start
Configuration
Configuration files will be genereted and placed on the first request.
Configuration is done in the /config directory using .yaml files. Refer to each config for the specific configuration options.
Development
Install NPM packages, this project uses pnpm (and so should you!):
pnpm install
Start the development server:
pnpm dev
Open http://localhost:3000 to start.
This is a Next.js application, see their doucmentation for more information:
Languages
JavaScript
98.1%
CSS
1.3%
Dockerfile
0.3%
Shell
0.2%